Webové technológie
Poznámky:
7. Rozmery, okraje a rámčeky
Jednotky dĺžky:
Jednotky dĺžky slúžia k zapisovaniu vzdialenosti a definujú sa nimi ako rozmery elementov, tak aj rozmery okrajov či rámčekov. Zapisujú sa hneď za číslo určujúce množstvo jednotiek. Jednotky dĺžky môžu byť absolutné a relativné.
| Absolutné | Relativné |
|---|---|
| in | em - šírka veľkého písmena M |
| mm | ex - výška malého písmena x |
| cm | px - pixel |
| pt - typografický bod, 1 bod=1/72 palca | |
| pc - pica, 1 pica=12 bodom |
Percenta:
Namiesto jednotiek dĺžky môžeme k určeniu rozmerov použiť taktiež percenta. Percenta sa vzťahujú k hodnote tej istej vlastnosti deklarovanej pre nadriadený (rodičovský element).
Blokový model CSS:
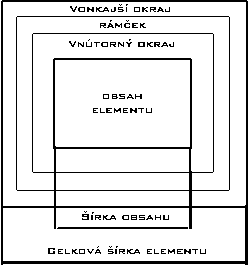
Všetko, čo sa týka definovania rozmerov, začína v prípade CSS u tzv. blokového modelu. Všetok textový i obrazový obsah umiestňuje CSS na stránku pomocou blokov. Blok je akýsi štvoruholník s rozmerom obsahu, okraja a prípadne rámčeka. Hovoríme teda o bloku elementu, ktorý obsahuje:
- obsah elementu
- vnútorný okraj
- rámček
- vonkajší okraj

Deklarovanie šírky a výšky elementa:
Pre nastavenie jednoznačnej šírky elementa používame vlastnosť width. Vlastnosť width udáva šírku obsahu elementa, do ktorého nie sú započítavané okraje (vonkajšie a vnútorné) a ani rozmer rámčeka. Ide o vlastnosť nededičnú. Taktiež môžeme nastaviť minimálnu a maximálnu širku pomocou vlastností min-width a max-width.
Pre nastavenie jednoznačnej výšky elementa používame vlastnosť height. Vlastnosť height udáva výšku obsahu elementa, do ktorého nie sú započítavané okraje (vonkajšie a vnútorné) a ani rozmer rámčeka. Ide o vlastnosť nededičnú. Taktiež môžeme nastaviť minimálnu a maximálnu výšku pomocou vlastností min-height a max-height.
Deklarovanie okrajov elementa:
Vonkajší okraj okolo elementa je neviditeľný, ale vytvára medzery medzi rámčekami viacerých elementov. Efektívne dokážeme pomocou nich napríklad odsadzovať odstavce textu. K definovaniu vonkajších okrajov elementa môžeme použiť vlastnosti:
- margin-top - horný vonkajší okraj
- margin-right - pravý vonkajší okraj
- margin-bottom - dolný vonkajší okraj
- margin-left - ľavý vonkajší okraj
Vnútorný okraj elementa vytvára priestor medzi rámčekom a obsahom elementa. Cez vnútorný okraj sa premietne pozadie elementa. K definovaniu vnútorných okrajov elementa môžeme použiť vlastnosti:
- padding-top - horný vnútorný okraj
- padding-right - pravý vnútorný okraj
- padding-bottom - dolný vnútorný okraj
- padding-left - ľavý vnútorný okraj
Ako nastaviť okraje elementa pomocou jednej vlastnosti:
Ak chcete okraje elementa nastaviť pre všetky strany rovnaké, alebo pre hornú a spodnú stranu jeden romer a pre pravú a ľavú stranu druhý rozmer, potom je jednoduchšie použit namiesto štyroch vlastností vlastnosť jednu - margin/padding
Vlastnosť margin/padding môže nadobudnúť jednu až štyry hodnoty, ktoré oddelíme pomocou prázdnej medzery. Hodnoty platia od hornej po ľavú stranu v smere hodinových ručičiek.
| Zápis | Platí pre strany | Príklad |
|---|---|---|
| margin/padding: a b c d | 4 rôzne hodnoty pre každú stranu zvlášť v poradí: horná, pravá, spodná, ľavá | margin/padding: 4px 5px 3px 2px |
| margin/padding: a bc d | 3 hodnoty: a pre hornú, bc pre pravú a ľavú a d pre spodnú stranu | margin/padding: 4px 2px 3px |
| margin/padding: ab cd | 2 hodnoty: ad pre hornú a spodnú stranu a bc pre pravú a ľavú stranu | margin/padding: 4px 2px |
| margin/padding: abcd | 1 hodnota: pre všetky strany rovnaká | margin/padding:3px |
Deklarovanie rámčekov elementa:
Ak budeme chcieť vytvoriť rámček okolo elementa, tak môžeme použiť tieto vlastnosti:
- border-width - šírka rámčeka
- border-style - štýl rámčeka
- border-color - farba rámčeka
Tieto 3 vlastnosti môžeme nahradiť jednou vlastnosťou border:
p { border: 3px double black; }
Určite už budeme vedieť ako si nastavíme šírku, štýl a farbu pre každu stranu zvlášť:
| Zápis | Platí pre strany | Príklad |
|---|---|---|
| border-width/style/color/: a b c d | 4 rôzne hodnoty pre každú stranu zvlášť v poradí: horná, pravá, spodná, ľavá | border-width/style/color/: 4px 5px 3px 2px |
| border-width/style/color/: a bc d | 3 hodnoty: a pre hornú, bc pre pravú a ľavú a d pre spodnú stranu | border-width/style/color/: 4px 2px 3px |
| border-width/style/color/: ab cd | 2 hodnoty: ad pre hornú a spodnú stranu a bc pre pravú a ľavú stranu | border-width/style/color/: 4px 2px |
| border-width/style/color/: abcd | 1 hodnota: pre všetky strany rovnaká | border-width/style/color/:3px |