Webové technológie
Poznámky:
2. Pravidla CSS, selektory a deklarácia vlastností
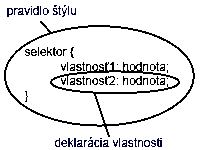
Pravidlo CSS:
Základom šablóny štýlov je tzv. pravidlo štýlu, ktoré sa skladá z niekoľkých častí. Pravidlo hovorí ako bude prvok, ktorému je štýl určený vyzerať. Jedno pravidlo sa skladá z:
- Selektora alebo viac selekorov.
- Deklarácia jednej alebo viac vlastností.

Aké vzťahy pozná CSS medzi elementami (X)HTML:
Elementy sú v dokumente (X)HTML usporiadané v stromovej štruktúre, a rôzne elementy môžu mať voči sebe rôzne stavy:
- Rodič - ak je nadriadený rôznym elementom, ktoré su doňho vnorené.
- Následník - ak je podriadený elementom, do ktorého je vnorený. Nezáleží pri tom na hĺbke vnorenia.
- Potomok - ak je priamým potomkom iba o jednu úroveň nadriadeného elementu. Teda môžeme hovoriť o prvom následníkovi.
- Súrodenec - ak leží na rovnakej úrovni ako iný element, s ktorým zdieľa rodičov a to bez ohľadu na úroveň vnorenia.

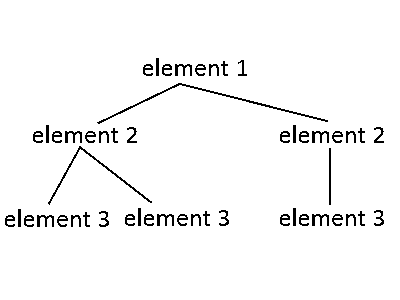
Popis tejto stromovej štruktúry:
- element 1 je rodičom ostatným elementom
- elementy 2 sú rodičmi elementom 3
- elementy 2 a 3 sú následníkmi elementu 1
- elementy 2 sú potomkovia elementu 1 a elementy 3 sú potomkovia elementu 2
- elementy 2 sú navzájom súrodenci, tak isto ako elementy 3 (dva v ľavo, okrem toho v pravo)
Selektory:
- Typový selektor - Jednoduchý selektor, jeho názov je zhodný s názvom elementa.
- Selektor viacerých elementov - Ak chceme priradiť štýl viacerým elementom súčastne. Jednotlivé elementy sa oddeľujú čiarkou.
- Selektor triedy - Pred názov triedy sa dáva bodka.
- Selektor identifikátora - Pred názov identifikátora sa dáva mriežka "#".
- Selektor následníka - Pomocou tohto selektora sa napríklad vieme zamerať na element, ktorý je vnorený do iného elementu. V zápise sa elementy oddeľujú medzerou.
- Selektor potomka - Ak sa chceme priradiť štýl jedine elementu v prvej úrovni. Vyberie sa iba ten element, ktorý je priamym potomkom svojho rodiča. Používa sa znak ">".
- Selektor súsediaceho potomka - Štyl sa použije iba na 1. súsediaci element, ktorý následuje za ním. Elementy sa oddeľujú znamienkom "+".
- Selektor obecného súrodenca - Štyl sa použije na všetky súsediace elementy, ktoré následujú za ním.
- Selektor pseudotriedy, pseudoelementa - Napríklad li:first-child.
Identifikátory a triedy:
Identifikátor slúži k jednoznačnému pomenovaniu a v jednom dokumente (X)HTML sa smie použiť iba 1-krát. Obecne sa používa pre jednoznačné pomenovanie bloku stránky ako je záhlavie, obsah, navigačná ponuka alebo päta.
Trieda sa používa k voľnému pomenovaniu elementov na stránke a jednu triedu môžeme v jednom dokumente(X)HTML použiť viackrát. Obvykle sa používa pre jednoduché formátovanie elementov stránky.
Pseudoelementy a pseudotriedy:
Štýly CSS obvykle smerujú na konkrétne elementy v dokumente (X)HTML. Možnosť použitia selektora elementu a jeho variácií je niekedy nedostatočná - napríklad keď chceme štýlovať prvý riadok odstavca, lebo ten není v dokumente (X)HTML zastúpený žiadnym elementom. Preto vznikli dva prvky CSS: pseudoelementy a pseudotriedy.
Pseudoelementy vytvárajú abstraktné elementy v dokumente (X)HTML a virtuálne preto označujú tie časti stránky, ktoré nedokážeme označiť bežným elementom. Môže ísť napríklad o prvé písmeno alebo prvý riadok odstavca textu. Druhou výhodou je, že dizajnérom ponúka možnosť prideliť štýl obsahu, ktorý v dokumente (X)HTML fyzycki neexistuje. Typickým príkladom sú pseudoelementy before a after, ktoré pridávajú nový obsah pred a za element.
Pseudotriedy prideľujú štýl na základe charakteristík, ktoré nejdú definovať priamo v dokumente X(HTML). Pseudtriedy môžu byť dynamické, čo znamená, že element môže nadobudnúť pseudotriedy alebo ich stratiť na základe interakcie užívateľa v dokumente (napríklad nabehnutím kurzora myši na element a následne jeho opustením). Výnimkou je pseudotrieda first-child (označuje prvého potomka elementu), ktorú môžeme určiť priamo v dokumente (X)HTML podlľa pozície elementa.